Frequently Asked Questions
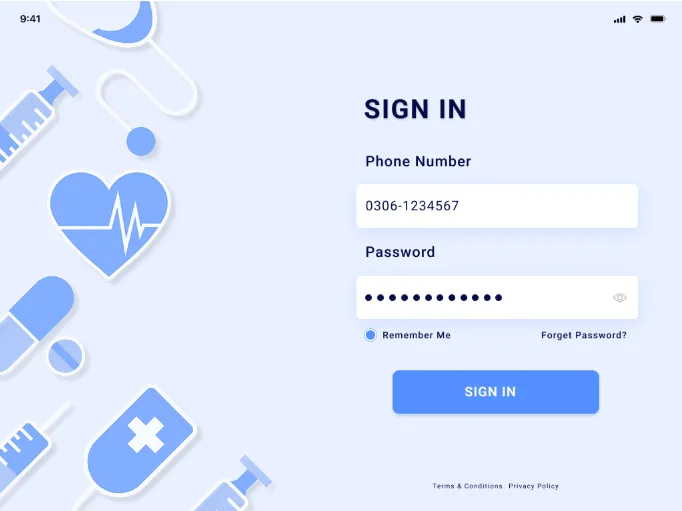
It’s a tablet-based app designed to help patients and caregivers input health data easily, with built-in features like automatic prescription generation and emergency alerts.
We developed the front-end using Vue.js, designed an intuitive UI/UX prototype, and ensured seamless interaction for use in real-world medical environments.
Yes. The design was specifically made simple and clear, allowing non-tech users to complete the process with just a few guided steps.
If the user inputs symptoms or data indicating a critical condition, the app automatically flags the case and alerts nearby medical staff or hospitals.